In previous posts, we provided you list of C# Interview Questions and OOPS Interview Questions but now in this we will be focusing on complete ASP.NET MVC interview questions, which will help to gain some more knowledge in MVC before proceeding with an interview.
What is ASP.NET MVC?
ASP.NET MVC is web-application development framework, which can be used to create any type of web-application, whether it is E-Commerce or some large scalable web application and it is easily testable.
MVC seperates application code in three parts, that is, Model-View-Controller.
What do you understand by Model View Controller (MVC)?
MVC is a software architecture or application design model, containing 3 interconnected layers.
These 3 layers are the:
- Model : which acts as layer of data connected to application
- View: Layer, which is the user interface of an MVC application
- Controller: Layer, the processes that are responsible for handling the input and output, and also handles database connectivity of application.
What do you mean by Razor in MVC?
Razor was introduced in MVC 3, and Razor View engine is a markup syntax which helps us to write HTML and server-side code in web pages using C# or VB.NET.
It is a templating engine and ASP.NET MVC has implemented this view engine which allows us to use Razor inside of an MVC application to produce HTML.
Main focus of Razor is to produce simple and code-focused templating for HTML generation.
What is difference between ASP.NET MVC and ASP.NET WebForms?
ASP.NET Web-Forms, at its most basic level, provides a means for you to provide general HTML markup combined with server side "controls" within the event-driven programming model that can be leveraged with VB, C#, and so on. You define the pages of a site, drop in the controls, and provide the programmatic plumbing to make it all work.
ASP.NET WebForms lack separation of concerns, which means the code and .aspx page are tightly associated with each other.
ASP.NET MVC provides a mechanism for designing a site around a pre-determined "pattern" of application access, basically it has a separation of concerns, which means that one aspect or component can be changed without disturbing other.
What is Routing in MVC?
The URL's in ASP.NET MVC are mapped to Action Methods and Controller. To accurately map action methods and controller to URLs, the routing engine forms appropriate routes. Using this, the controllers can handle specific requests.

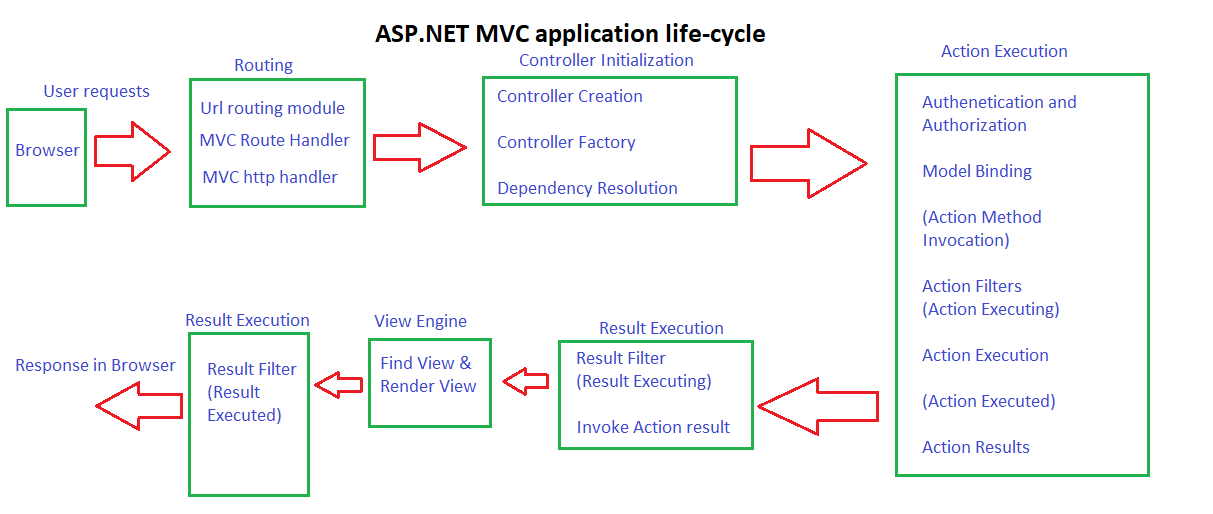
Explain about MVC life-cycle?
The steps of MVC page life cycle are:
- Routing
- Controller Initialization
- Action Execution
- Result Execution
- Render view method execution
Below is explanation using Flow Diagram.

What are Actions in MVC?
Actions are methods in Controller Class which returns View/PartialView or JSON based on requirements.
Action Usually have return type "ActionMethod" to return View(.cshtml Razor View, with Model) to user.
What is Attribute Routing in MVC?
Attribute routing is supported in both Web-API and MVC. This was introduced in MVC5.
In this type of routing, attributes are being used to define the routes or you can say URL for ActionMethod. This type of routing gives more control over classic URI Routing.
Example:
[Route("{productId:int}/{productTitle}")]
public ActionResult ShowProduct(int productId) {
//some code
}How do you Enable Attribute Routing?
To enable attribute routing, simply calll MapMvcAttributeRoutes in RouteConfig.cs
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//to enable attribute route
routes.MapMvcAttributeRoutes();
}
}What is ViewData, TempData and ViewBag in ASP.NET MVC?
Here are the details:
ViewData in ASP.NET MVC
- ViewData is used to pass data from controller to view.
- It is derived from ViewDataDictionary class.
- It is available for the current request only.
- Requires typecasting for complex data type and checks for null values to avoid an error.
- If redirection occurs, then its value becomes null.
ViewBag in ASP.NET MVC
- ViewBag is also used to pass data from the controller to the respective view.
- ViewBag is a dynamic property that takes advantage of the new dynamic features in C# 4.0
- It is also available for the current request only.
- If redirection occurs, then its value becomes null.
- Doesn’t require typecasting for the complex data type.
TempData in ASP.NET MVC
- TempData is derived from TempDataDictionary class
- TempData is used to pass data from the current request to the next request
- It keeps the information for the time of an HTTP Request. This means only from one page to another. It helps to maintain the data when we move from one controller to another controller or from one action to another action
- It requires typecasting for complex data type and checks for null values to avoid an error. Generally, it is used to store only one time messages like the error messages and validation messages
What is Partial View In MVC?
- Partial view is similar to user control in asp.net web forms.
- Partial views are used to re-usability purpose.
- It’s been shared with multiple views, It is best practice to create a partial view in the shared folder
- Partial views can be rendered in the following ways :
Html.Partial()andHtml.RenderPartial()
What are Areas in ASP.NET MVC?
An area is a smaller unit in MVC application which used as a way to separate large amount of application modules into functional groups. An application can contain multiple areas which stored in Areas folder.
Each area unit contains a separate MVC folder structure, same as the default MVC folder structure.
What are different return type for Controller ActionMethod in MVC?
- ViewResult - Renders a specifed view to the response stream
- PartialViewResult - Renders a specifed partial view to the response stream
- EmptyResult - An empty response is returned
- RedirectResult - Performs an HTTP redirection to a specifed URL
- RedirectToRouteResult - Performs an HTTP redirection to a URL that is determined by the routing engine, based on given route data
- JsonResult - Serializes a given ViewData object to JSON format
- JavaScriptResult - Returns a piece of JavaScript code that can be executed on the client
- ContentResult - Writes content to the response stream without requiring a view
- FileContentResult - Returns a file to the client
- FileStreamResult - Returns a file to the client, which is provided by a Stream
- FilePathResult - Returns a file to the client
What is the difference between ActionResult and ViewResult?
ActionResult is an abstract class.
ViewResult derives from ActionResult. Other derived classes include JsonResult and PartialViewResult.
You declare it this way so you can take advantage of polymorphism and return different types in the same method.
public ActionResult Foo()
{
if (someCondition)
return View(); // returns ViewResult
else
return Json(); // returns JsonResult
}What is Output Caching in ASP.NET MVC?
In ASP.NET MVC, Output caching basically allows you to store the output of a particular controller in the memory. Hence, any future request coming for the same action in that controller will be returned from the cached result.
That way, the same content does not need to be generated each and every time the same controller action is invoked, hence making MVC application better.
What is the Validation Summary in ASP.NET MVC?
The ValidationSummary helper method generates an unordered list (ul element) of validation messages that are in the ModelStateDictionary object.
The ValidationSummary can be used to display all the error messages for all the fields. It can also be used to display custom error messages.
You may also like to read:
ASP.NET Core Interview questions and answers
Top C# Interview Questions and Answers
OOPS interview questions in C# (With Answers)

